Новая шапка сайта
Переделал шапку.
После книги про модульные сетки особенно захотелось какой-то швейцарскости на сайте, а ещё немного поработать с сетками. Отвёл душу на редизайне шапки. Теперь она выглядит намного стилёвее и достаточно небольшая по высоте (за исключением мобилы) по сравнению со старой шапкой. Хотя я оставил немного воздуха под шапкой, так круче. А ещё она адаптивится :О
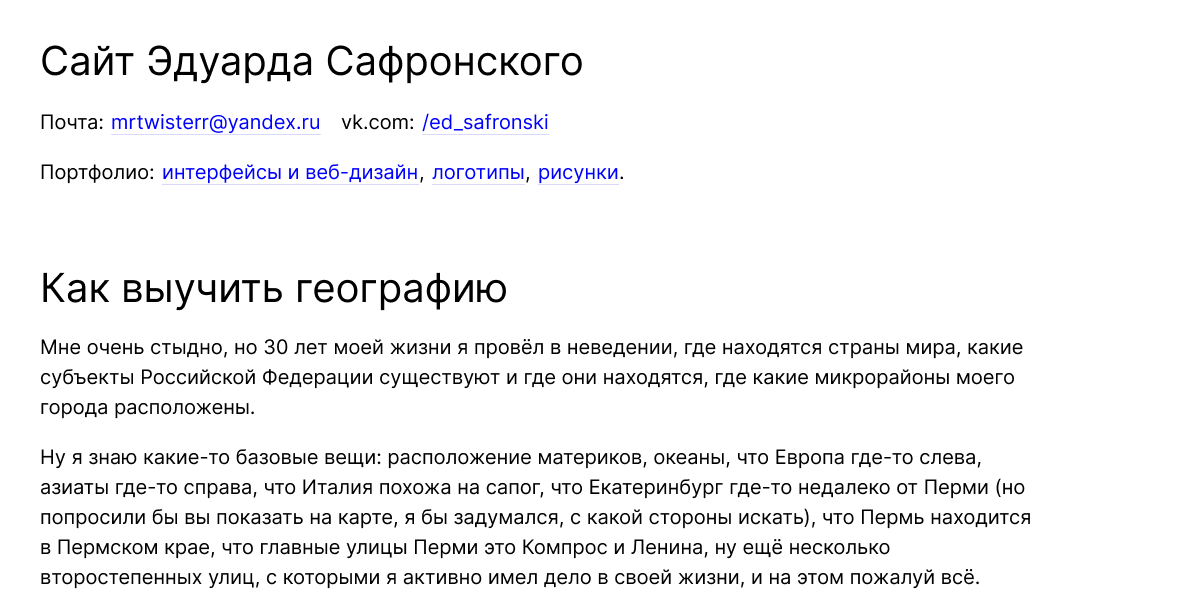
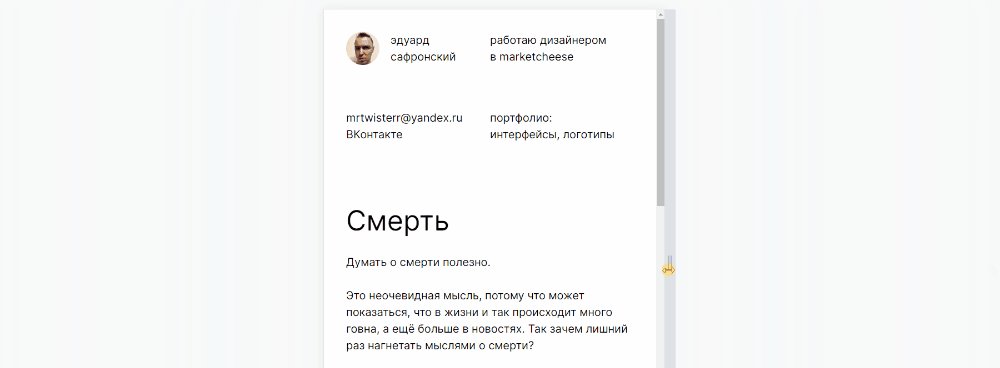
Вот так было:

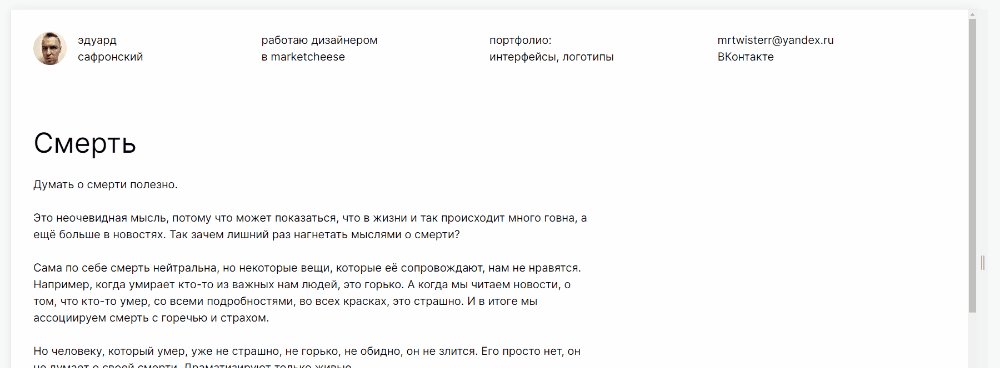
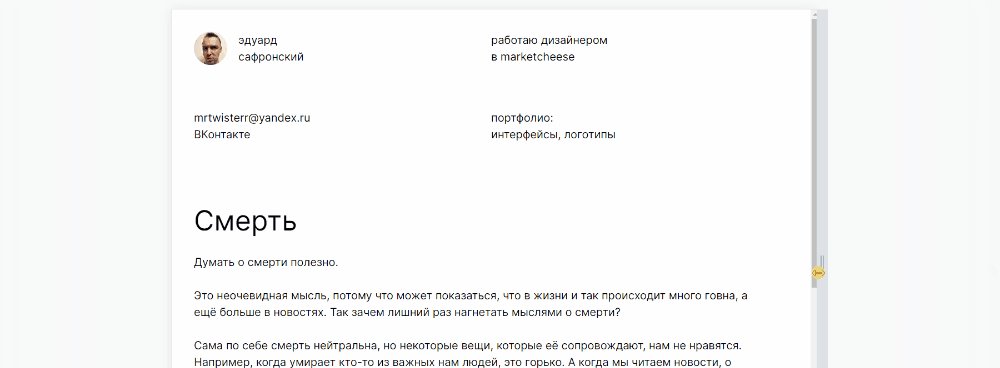
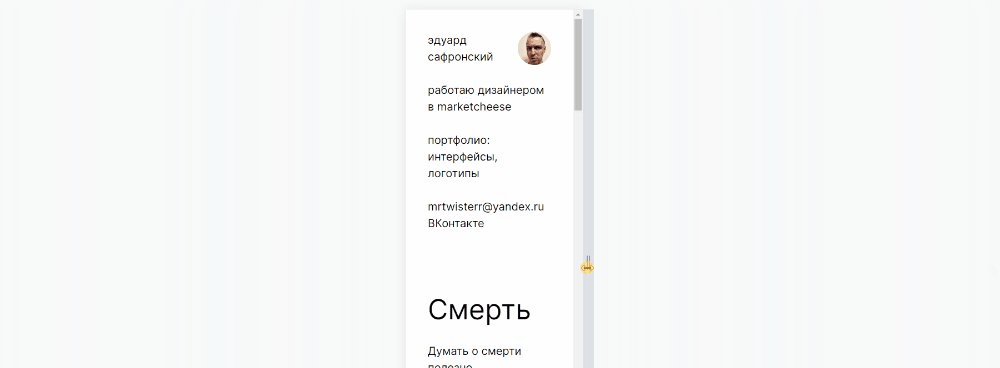
Стало:

На мобиле шапка пока громоздкая, но это по-своему стильно. Сетка пока примитивная — просто 4 колонки без промежутков, и касается только шапки. Адаптивка тоже пока только в шапке, да и в общем-то пока не сильно нужна где-то ещё, но когда сайт обрастёт контентом, надо будет думать над общими правилами для всего.
Вёрстка
Я очень давно не верстал, хотя когда-то немножко верстал. Помню, на первой своей работе поначалу я готовил дизайн страниц в Фотошопе, а потом сам верстал шаблоны на HTML и CSS и передавал программисту, который встраивал эти макеты в существующий сайт и прикручивал вещи, которые я уже не мог. Сейчас приходится всё это вспоминать, а ещё учить что-то, чего тогда не было.
Например, флексбоксы. Я несколько раз пытался запустить свой сайт и не бросить. В одной из таких попыток я пробовал поработать с флексбоксами. Посмотрел доклад Вадима Макеева (очень полезный видос, сам по себе как справочник по флексам), что-то понял, сверстал на флексах плиточки с работами (мм, тогда на сайте ещё было портфолио ^^.), но через месяц уже забыл как это сделал. Короче, флексы казались чем-то сложным и непривычным после флоатов и таблиц.
А сейчас ситуация обратная: мой основной инструмент — это Фигма, а в Фигме основной инструмент — авто-лейауты. Они можно сказать и есть воплощение флексов, только в дизайн-макетах. Работают также и даже выдают разработчику CSS-код во флексовых понятиях. И я так привык к логике работы авто-лейаутов, что флексы мне гораздо ближе в понимании, а про то как верстать по классике на флоатах я почти забыл.
Но всё же чтобы вспомнить вёрстку и набить руку решил сперва сверстать без флексбоксов. Снова посмотрел старенький доклад Вадима Макеева. Получилось, но не совсем на флоатах. Колонки были свёрстаны div-ами, но в CSS я превращал их в ячейки таблиц, и тогда получались аккуратные колонки. А на маленьких разрешениях внешние ячейки превращал в строки, а внутренние оставлял ячейками, и тогда получалась уже двухстрочная таблица без изменений в html.
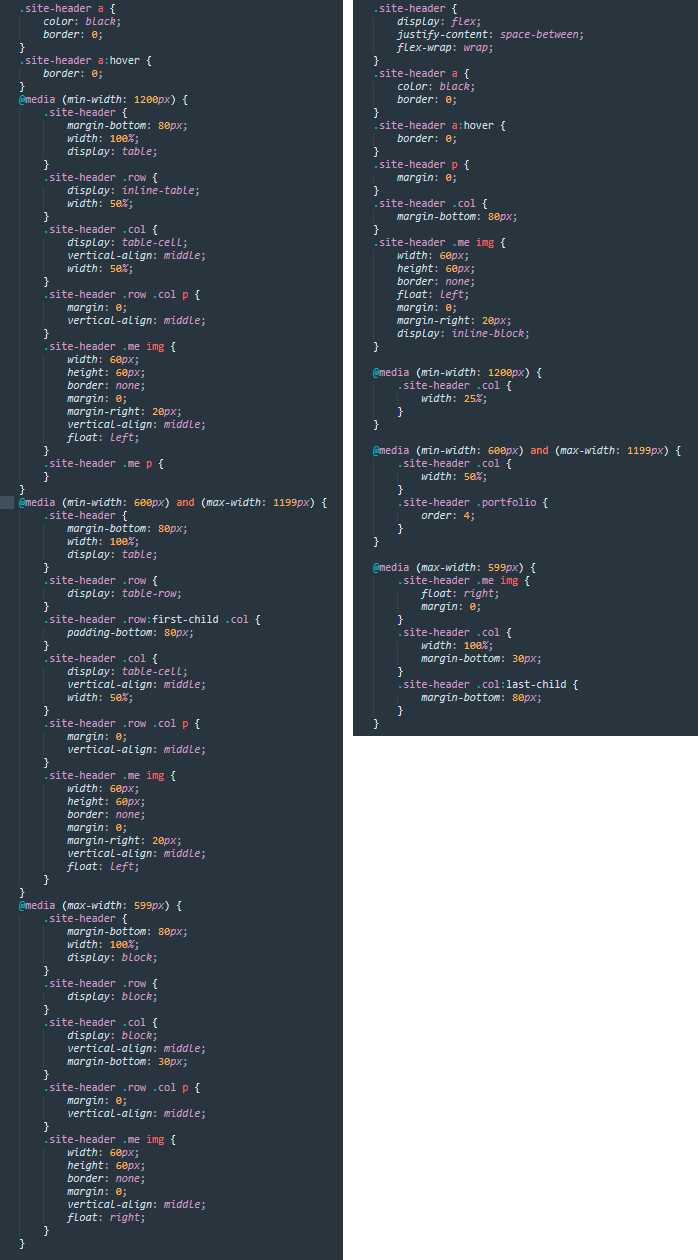
Словил кайф от того, что получилось, закомментировал, и сделал то же самое, но на флексах. Это было гораздо приятнее. Особенно кайфанул от того, что могу менять порядок блоков через CSS, мне это пригодилось, чтобы на маленьких экранах блок с контактами стоял под блоком с моим именем, а не под местом моей работы. Ну и меньше CSS-кода, он становится семантически понятнее (на картинке немного нечестное сравнение, потому что потом уже дошло, что левый код тоже можно было сократить за счёт повторяющихся правил в разных разрешениях), и в HTML снёс пару блоков-обёрток за ненадобностью.